VS Code のインストール
ここではソースコードエディタ、 Visual Studio Code (以下、VS Code)のインストール方法を解説します。
Windows、macOS でそれぞれ手順が違うので、分けて説明をします。 また、インストールしただけではメニューがすべて英語となっているため、日本語化も行います。
Windows
Windows では公式サイトからインストーラーを入手し、そのインストーラーを使ってインストールを行います。
1. VS Code のインストーラーの入手
次の VS Code 公式ページを開きます。
Visual Studio Code - Code Editing. Redefined
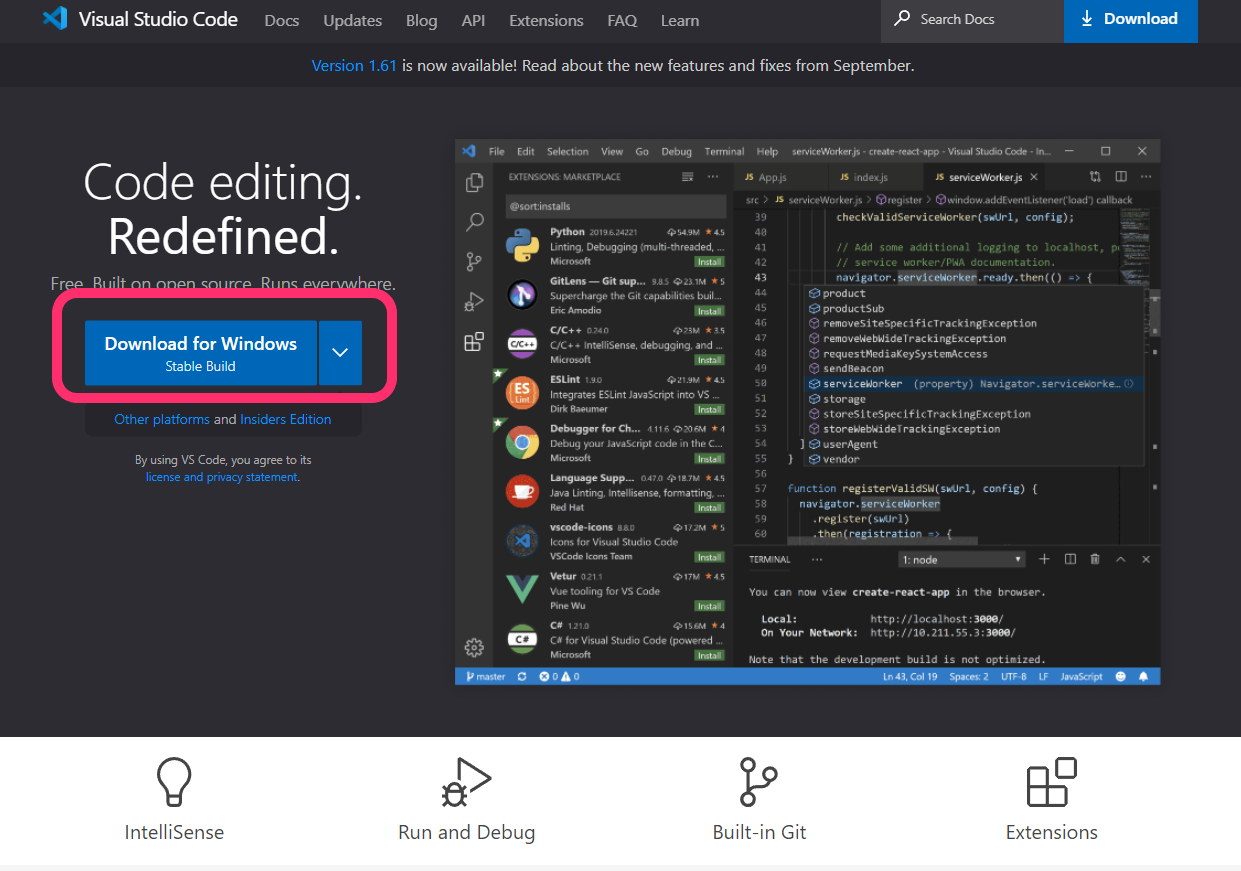
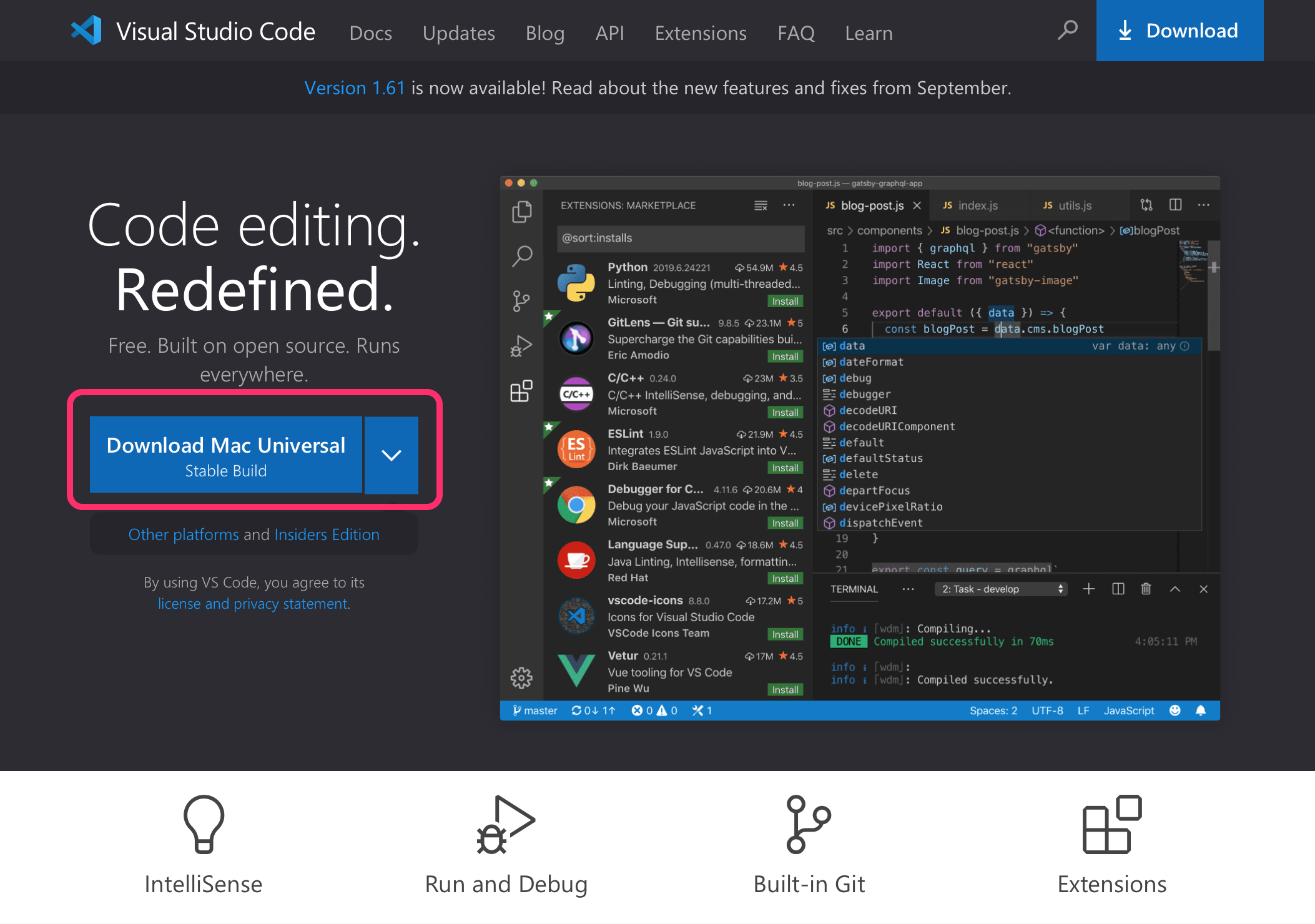
「Download for Windows」というボタンをクリックするとインストーラーのダウンロードが始まります。
 VS Code 公式サイト
VS Code 公式サイト
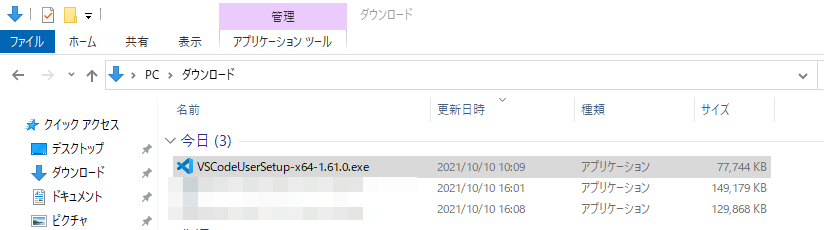
ダウンロードが完了したら、インストーラーを保存できたことを確認します。
 ダウンロードフォルダにあるVSCodeUserSetup-x64-X.XX.X.exe
ダウンロードフォルダにあるVSCodeUserSetup-x64-X.XX.X.exe
確認が出来たら次のステップに進みましょう。
2. VS Code のインストール
先ほどダウンロードしたインストーラーを起動して VS Code のインストールを行います。 「VSCodeUserSetup-x64-X.XX.X.exe」というファイルがあることを確認し、ダブルクリックで起動します。1
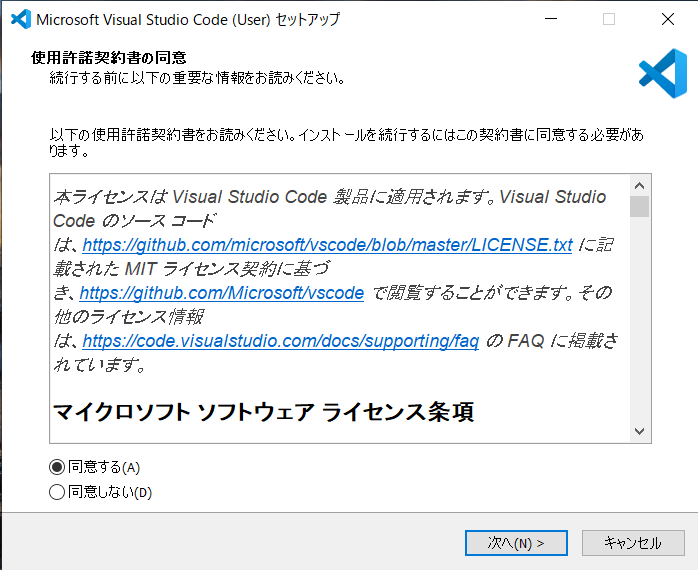
起動すると最初は次のウィンドウが現れます。VS Code を利用する上での使用承諾契約書への同意を求められるので、内容を確認し同意すると次に進めます。
 使用承諾契約書への同意
使用承諾契約書への同意
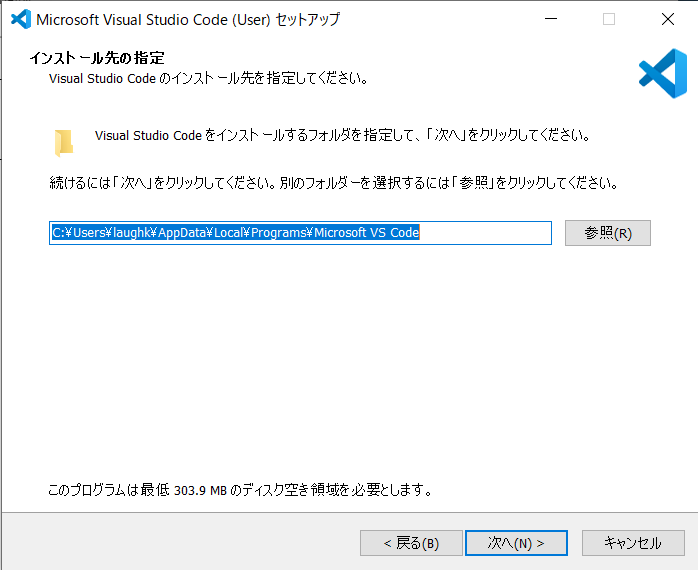
使用承諾契約書へ同意すると、次はインストール先を求められます。特段理由がなければ最初から指定されている内容で問題ありません。
 インストール先の指定
インストール先の指定
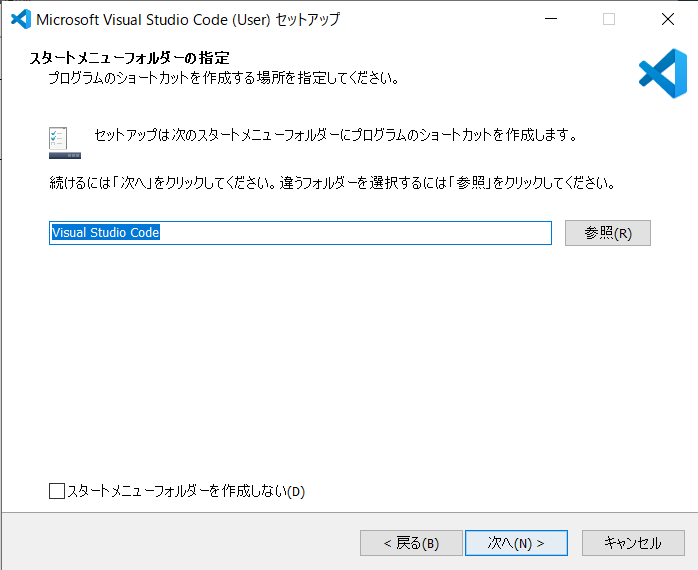
インストール先を決めると、今度はスタートメニューフォルダを指定するように求められます。こちらも特段理由がなければそのまま進めて問題ありません。

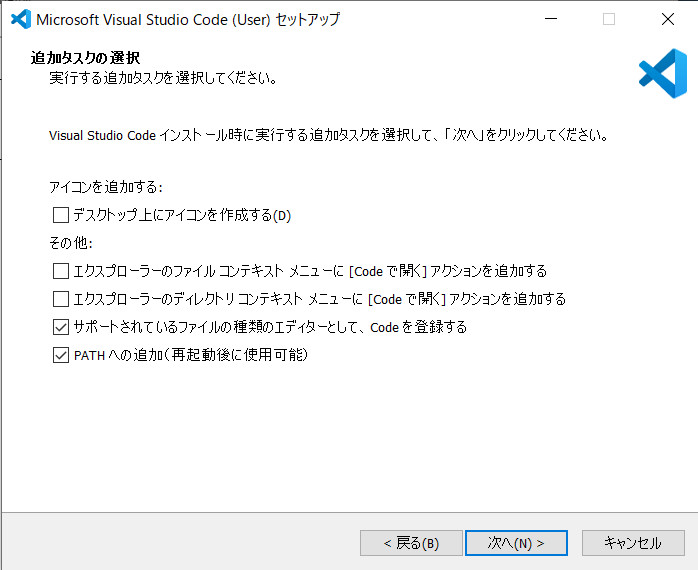
次は「追加タスクの選択」というメニューが現れます。これはVS Codeインストールの際にPC環境にどこまで変更を加えるか選択できるものです。記載されている内容が理解できない場合はそのまま変更せずに進めて問題ありません。
 追加タスクの選択
追加タスクの選択
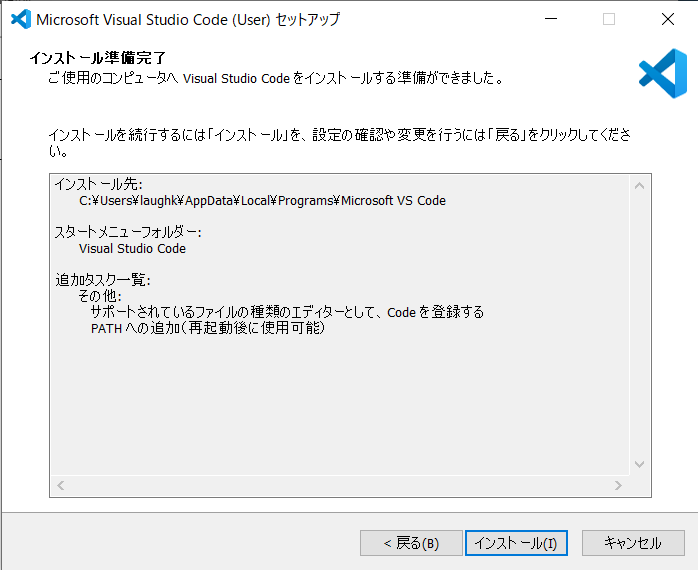
ここまで進むと、インストール前の最終確認の画面が現れます。 内容を確認し、問題がないなら「インストール」をクリックしましょう。
 インストール準備完了
インストール準備完了
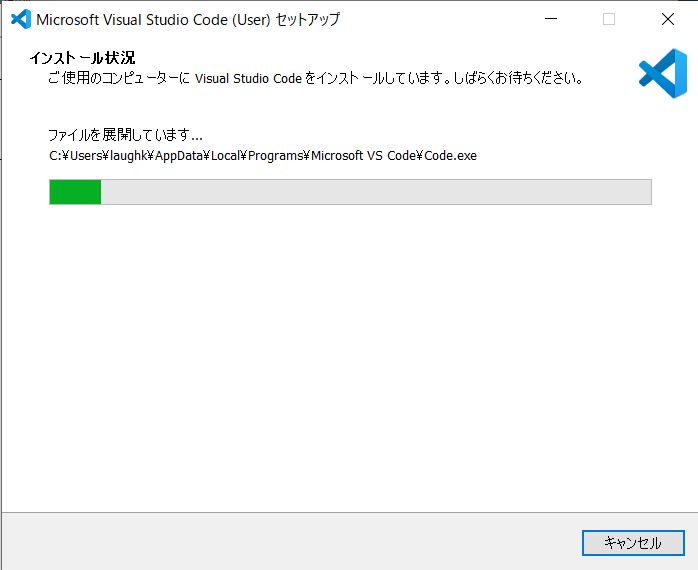
「インストール」をクリックすると、次のような画面に変わります。 インストールが完了すると自動で次の画面に進むので、しばらく待ちましょう。
 インストール状況
インストール状況
インストールが完了すると次のような画面になります。 「Visual Studio Code を実行する」チェックは必須ではありませんが、すぐに日本語化できるようにチェックをつけたままにしておくと良いでしょう。
 VS Code セットアップウィザードの完了
VS Code セットアップウィザードの完了
macOS
macOS は公式サイトから zip ファイルを取得し、Application フォルダに追加をすることでインストールできます。
1. VS Code の zip ファイルの入手
次の VS Code 公式ページを開きます。
Visual Studio Code - Code Editing. Redefined
「Download Mac Universal」というボタンをクリックするとzipファイルのダウンロードができます。
 VS Code公式サイト(macOS でアクセス)
VS Code公式サイト(macOS でアクセス)
ダウンロードをする際に、次のようなメッセージが現れる場合があります。 "code.visualstudio.com" は VS Code 公式サイトですので「許可」をして、ダウンロードをしましょう。
 ダウンロードの許可を求めるメッセージ
ダウンロードの許可を求めるメッセージ
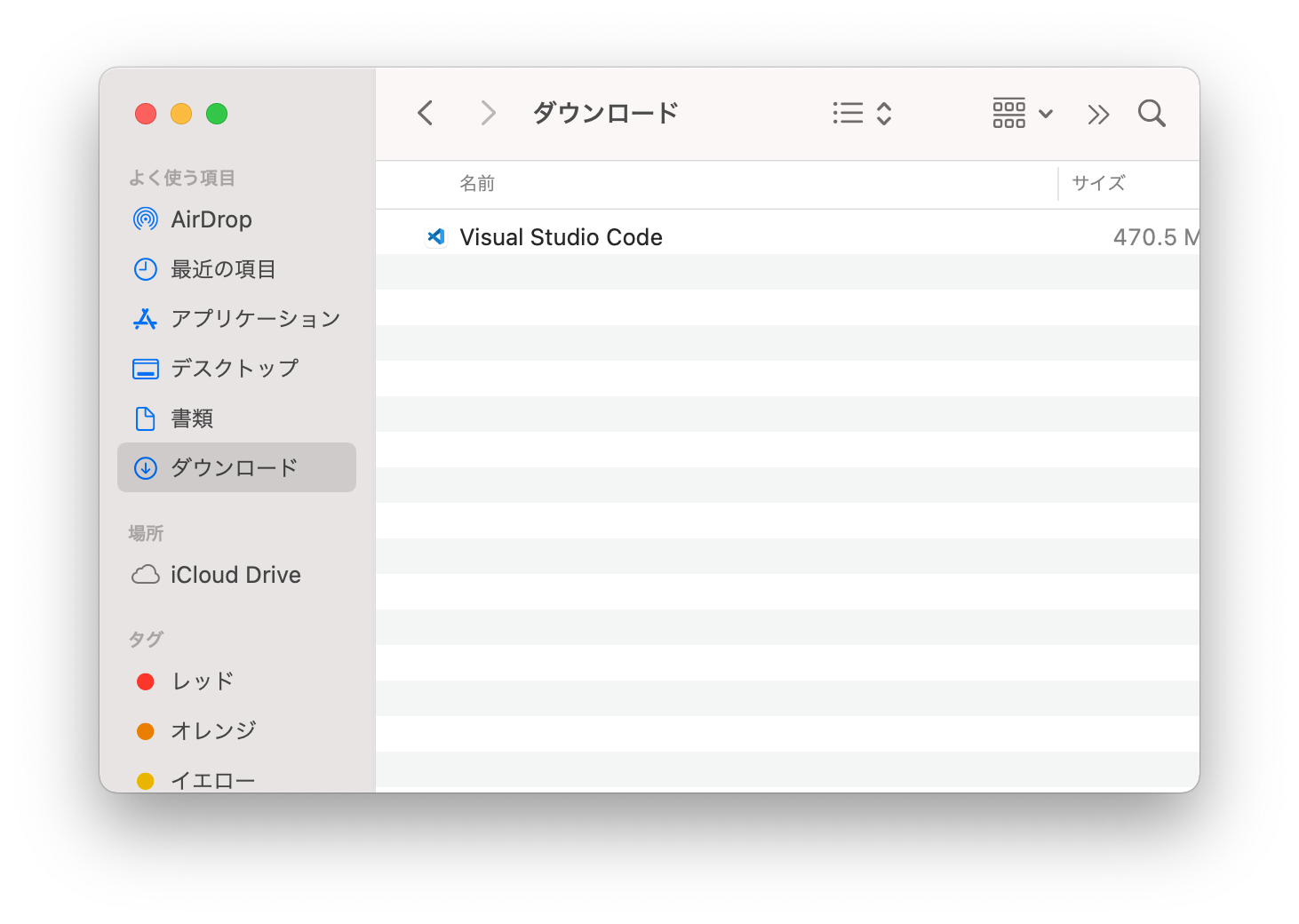
ダウンロードが完了したら、zip ファイルを保存できたことを確認します。 safari でダウンロードした場合、次のように zip ファイルは自動で展開された状態でダウンロードされます。
 ダウンロードし、自動展開された VS Code アプリ
ダウンロードし、自動展開された VS Code アプリ
確認が出来たら次のステップに進みましょう。
2. VS Code を「アプリケーション」フォルダに移動
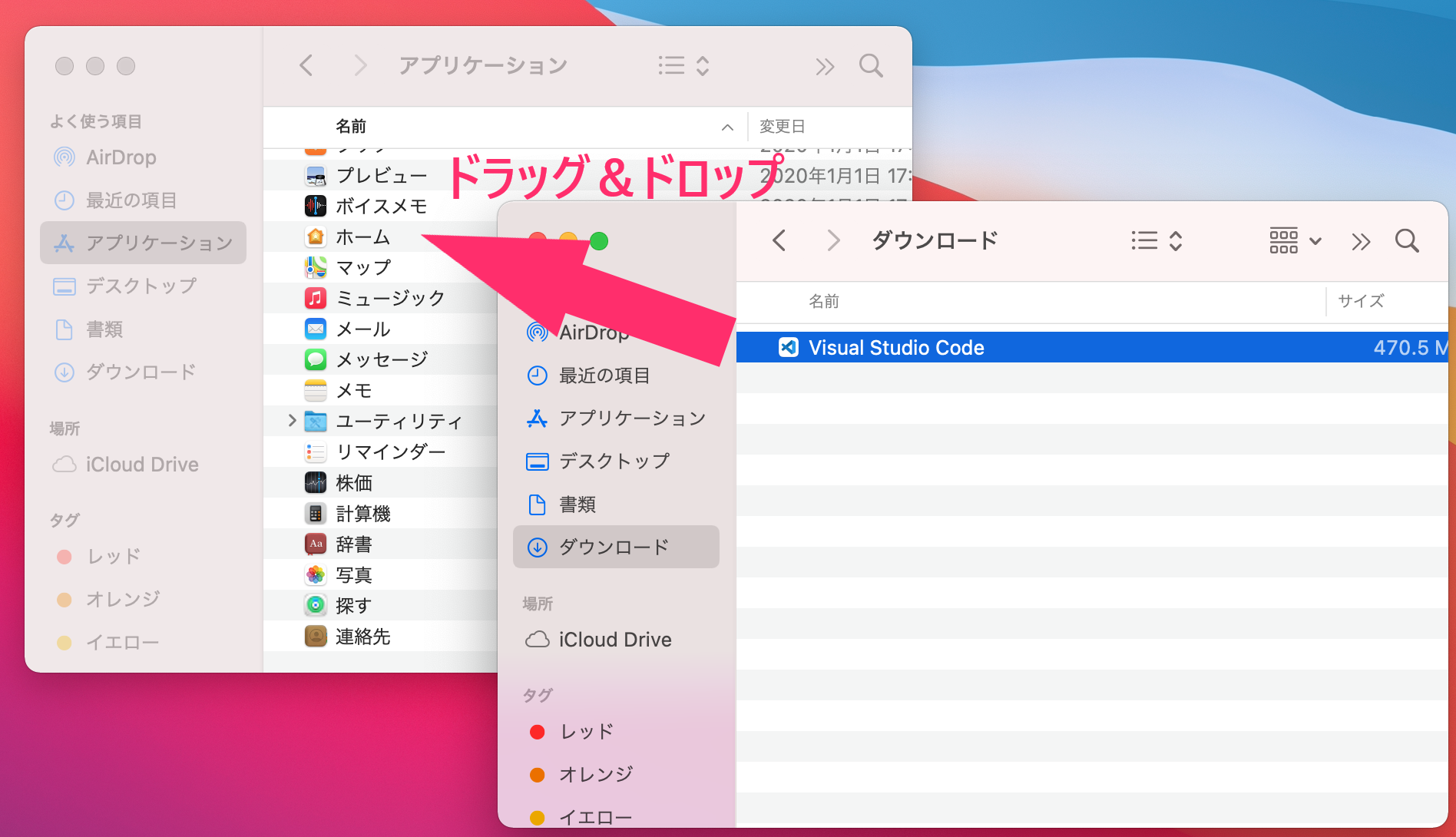
zip ファイルを展開後に表示されたアプリケーション「Visual Studio Code」をダウンロードフォルダから「アプリケーションフォルダ」へ移動します。Finder を起動して次のようにドラッグ&ドロップするとファイルが移動されます。
 VS Code をドラッグ&ドロップで移動
VS Code をドラッグ&ドロップで移動
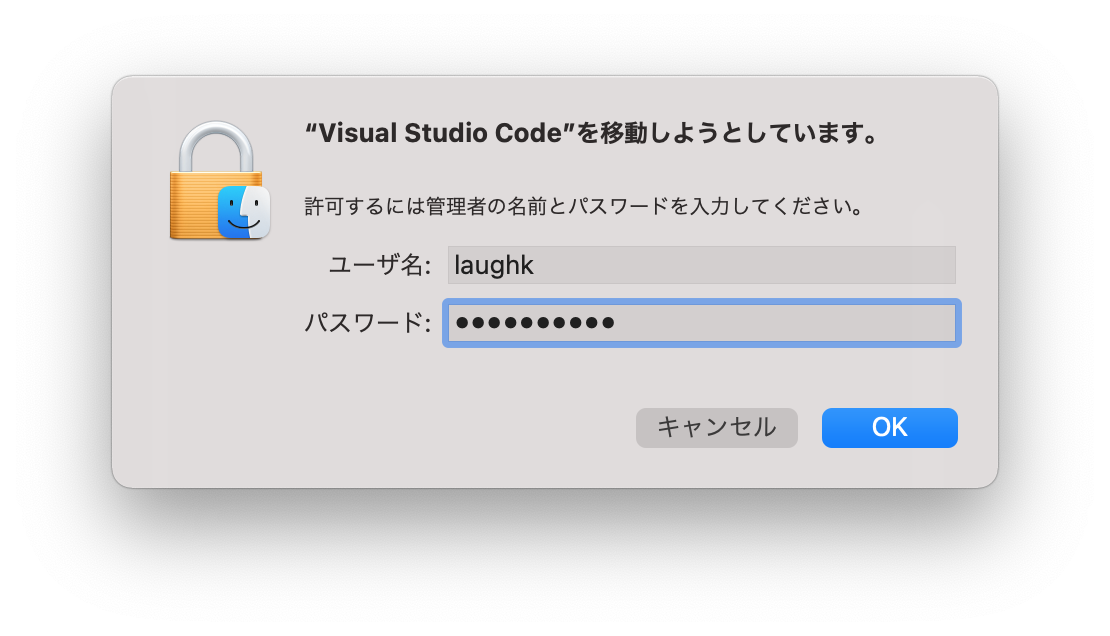
ドラッグ&ドロップをする際、次のように管理者の名前とパスワードを求められますので入力します。
 管理者情報を入力
管理者情報を入力
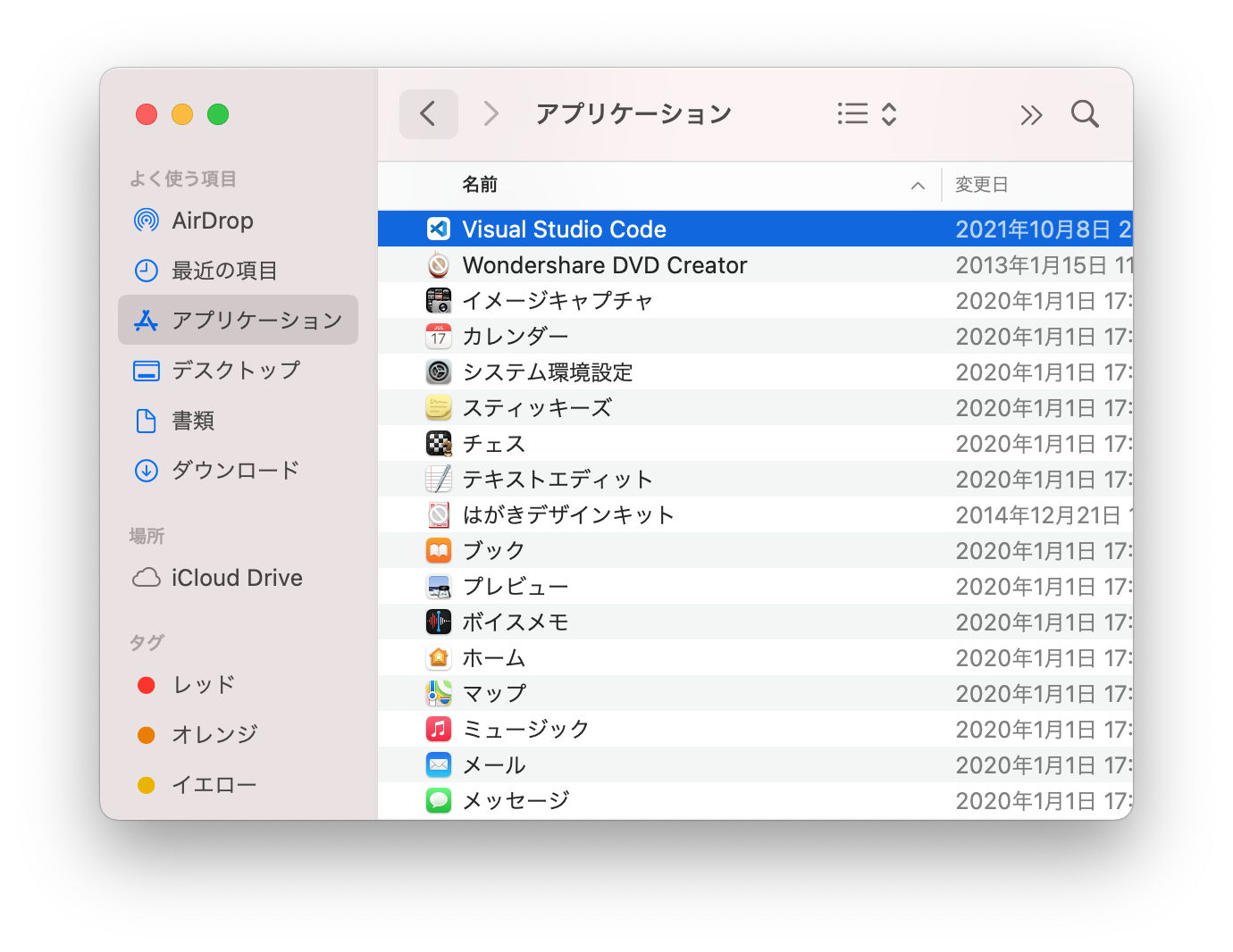
アプリケーションフォルダに移動出来たら VS Code のインストールは完了です。
 アプリケーションフォルダにあるVS Code
アプリケーションフォルダにあるVS Code
[注意] アクセスの許可
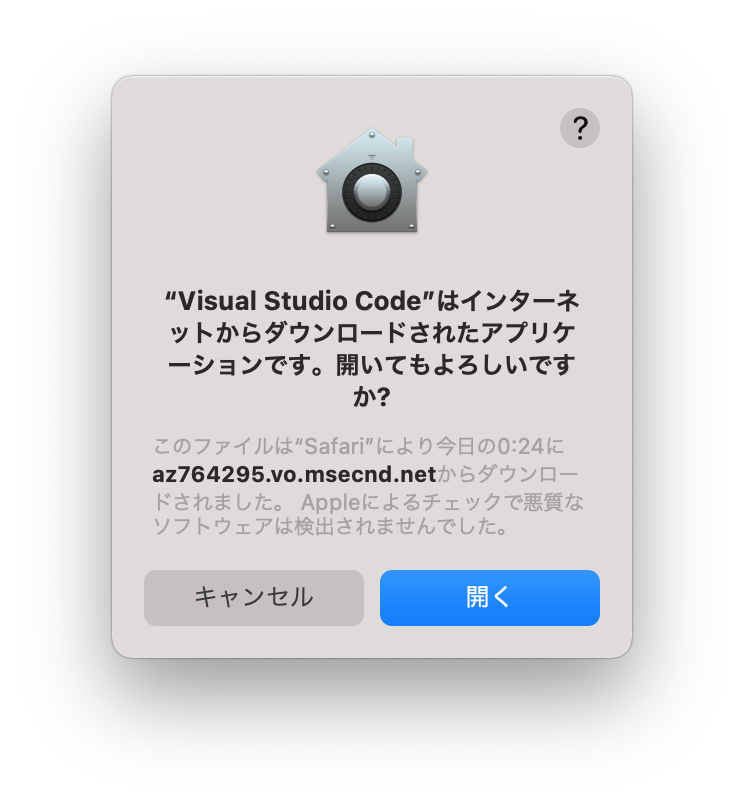
macOS の場合、VS Codeはインターネットから入手したアプリケーションであるため、開いても問題ないか確認を求めてきます。Appleによるチェックで悪質なソフトウェアが検知されていないのであれば問題ないと判断できるので、メッセージを確認したうえで「開く」をクリックしましょう。
 VS Codeを開いてもいいかの確認メッセージ
VS Codeを開いてもいいかの確認メッセージ
日本語化(Windows, macOS 共通)
2021-10-10 時点で VS Code はインストールをしただけではメニューはすべて英語で表示されます。そのままでも使えますが、設定などの意味を把握しやすくするためにも日本語化をします。
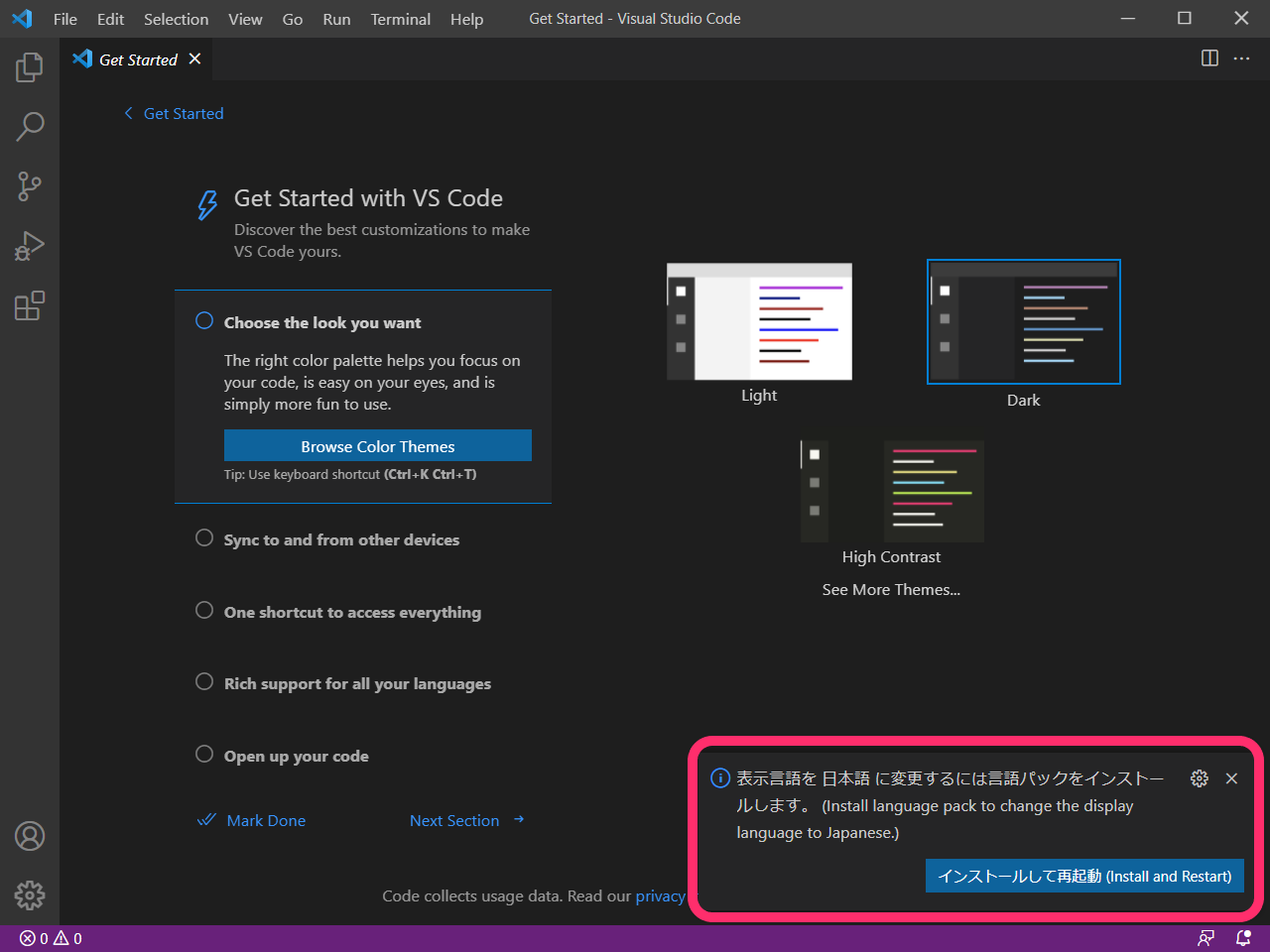
VS Code を起動してしばらくそのままにしておくと、次の画像の様に右下に日本語化のための言語パックのインストールを促すメッセージが表示されます。「インストールして再起動(Install and Restart)」をクリックしましょう。
 言語パックのインストールを促すメッセージが表示される
言語パックのインストールを促すメッセージが表示される
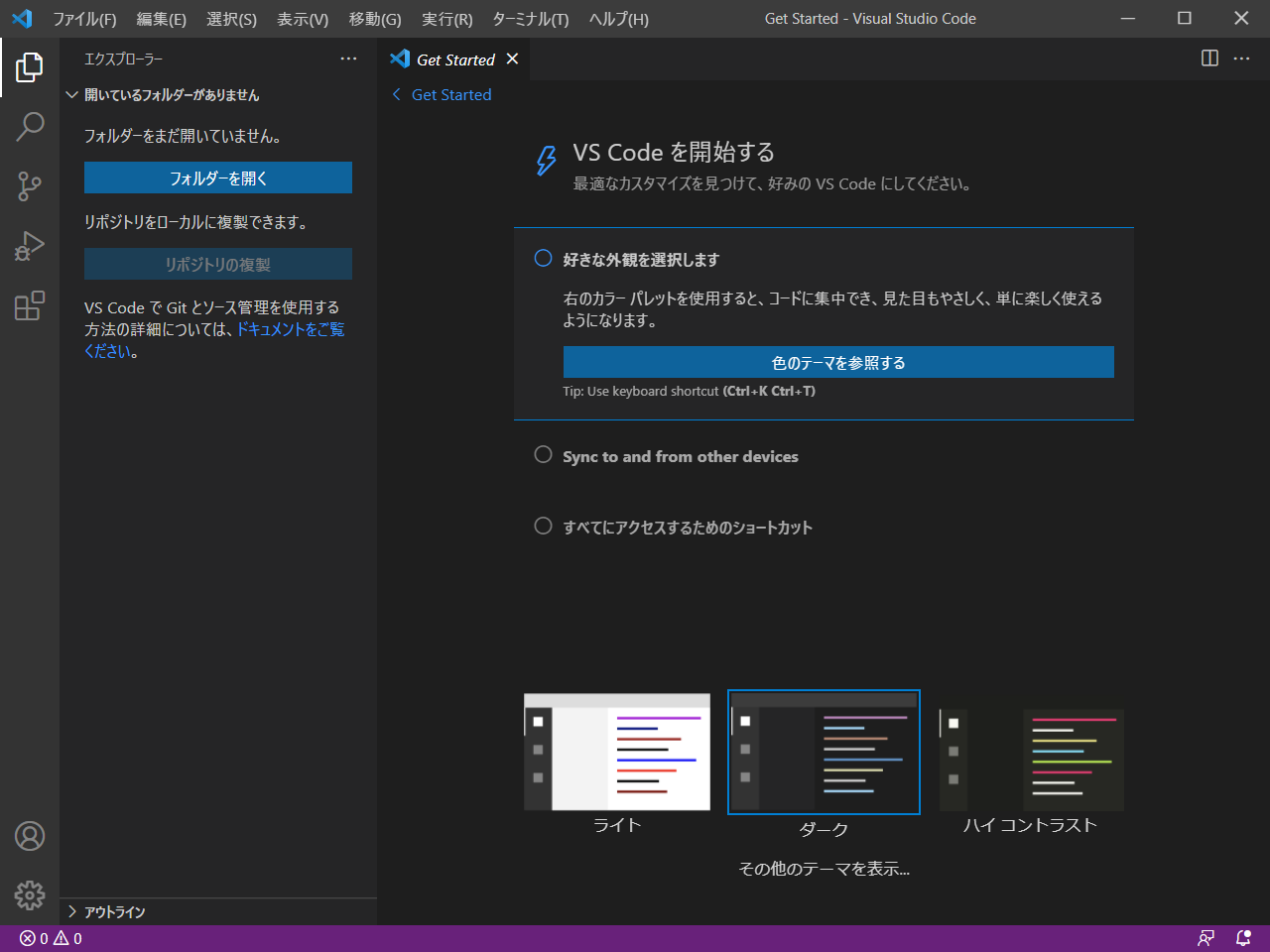
言語パックのインストールが完了すると、VS Codeは自動で再起動をし、その際にメニュー等の表示はすべて日本語になります。
 日本語化されたVS Code
日本語化されたVS Code
- 1
X.XX.X はVS Codeのバージョンで、2021-10-10時点では 1.61.0 です。